How to Complete Udacity Project 3 Full-Stack-Coffee-Shop
Coffee Shop Project
The Coffee Shop #3 projects in Udacity's Full-Stack Nanodegree has been one of the toughest projects to complete with me. In an effort to help others who may be on the same situation as me. Normally I would not post and waste time but I feel I should because Udacity's Student support sucks. They haveChats, but no one replies to you. They have the mentors, but they never contact you and if they do, its a week later. I have not had any contact with the "Mentors", their forums sucks, I asked for help and no one replies. UPDATE: I got a reply a month later. So you are alone and have to figure it out by yourself.
Some might say, thats good because it forces you to find solutions. Yes, but not everyone is going to be on the same knowledge level. I am fortunate because I have taken other nanodegrees and know what they are looking for and I am familiar with the technologies they use. For example:
- Python - They use python as the backend.
- Flask - They use Flask as the development server
- PostgreSQL - Udacity likes teaching you SQL databases with PostgreSQL
I am unfamiliar with neither of the above until I started this course. I use Linux, Apache, MySQL & PHP for my Backend. I wish they would cover these technologies in their program but they don't so I have to learn new things. Don't get me wrong, I am in for learning, the issue here is the support they provide.
Alright, enough about Udacity, lets get down to what you need to do in order to successfully complete the project.
1. Repository
By now you should know how to download or "clone" their FSND repo. So lets review which files you will need to modify:
- backend/src/api.py -
- For this file, you will need to create the end points. Very easy to do, if you followed their tutorials, they give you the answers in the video the video guys walks you through how to create the end points.
- You also should know how to create the end points from the previous project #2 - Nothing new here. In the FlaskRecap.py they provide you with examples:
@app.route('/greeting', methods=['GET'])def greeting_all():return jsonify({'greetings': greetings})- Be sure to uncomment the database code
db_drop_and_create_all() to build the database in the first run.
- backend/auth.py -
- For this file, you need to create the functions which perform the authorization/permissions check, this is the boiler template they provide, for example, these are the methods you will need:
- def get_token_auth_header():
- def check_permissions(permission, jwt):
- def verify_decode_jwt(jwt):
- def requires_auth(permission=''):
- frontend/src/environments/environments.ts - you will need to provide the settings. this one is easy, you get this information from the Auth0 application you created.
Note I had a big problem with Auth0 creating the callback URL with http://localhost - Auth0 does not allow localhost nor http - You MUST use the local IP address and HTTPS protocol, so your callback should be: https://127.0.0.1:3000/tabs/user-page
Otherwise, you will get an error like this in AUTH0
Error! Payload validaton error: 'Object didn't pass validation for format absoulte-uri-or-empty: https://localhost:5000/login on property initiate_login_uri(initiate login ur, just be https and cannot contain a fragment)
you will have to run your local servers on the backend and frontend to allow https. for python use the option and for ionic use the ssl option
don't forget to check your code with pycodestyle api.py more info at https://pypi.org/project/pycodestyle/
To start your backend server try this command:
flask run --reload --cert=adhoc
Open the site on your browser: https://127.0.0.1:5000/drinks
To start your frontend server, try this command
ionic serve -c --ssl --external --host=127.0.0.1
Open the site on your browser: https://127.0.0.1:3000/tabs/user-page
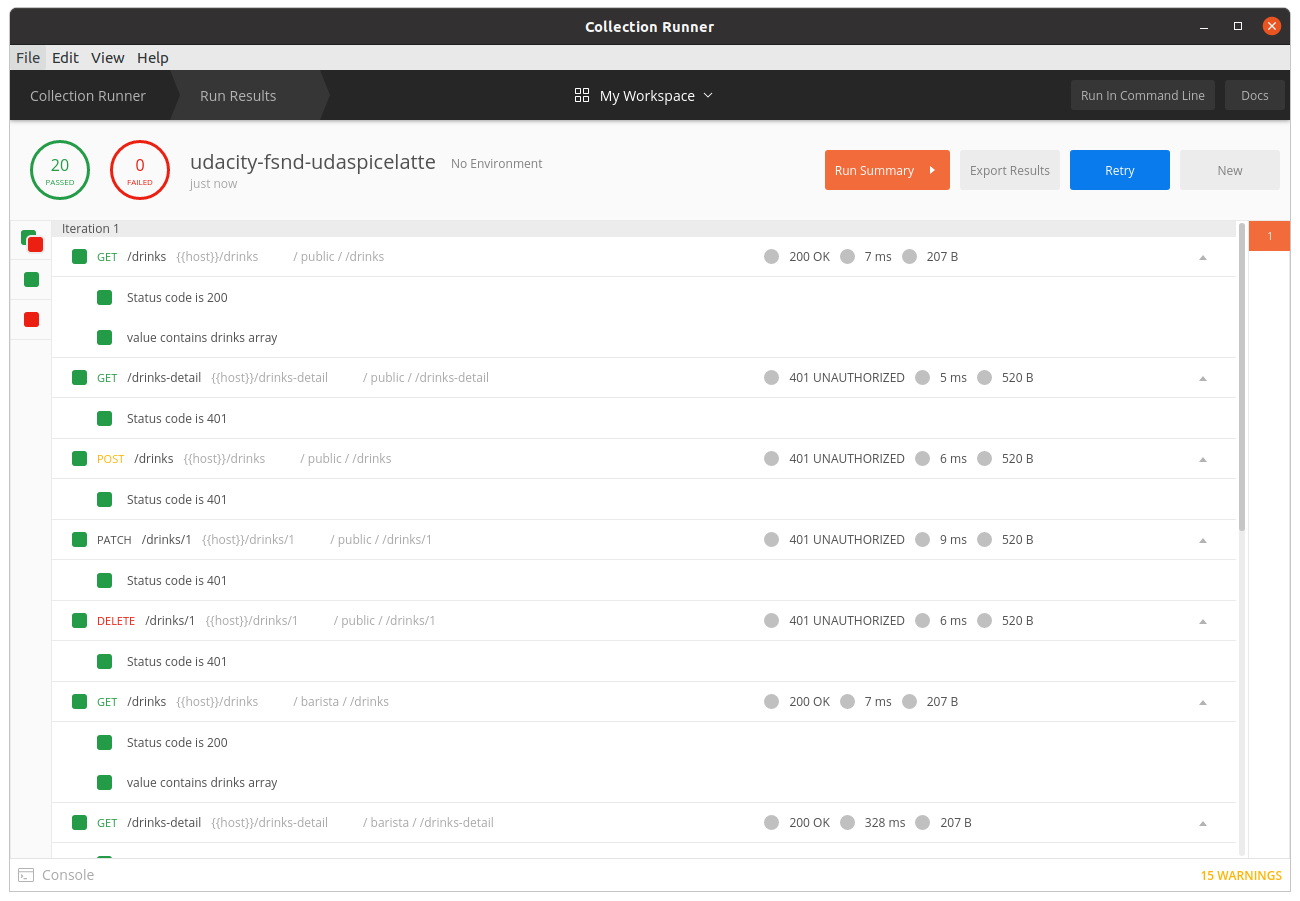
To be a successful project and get it approved, you MUST pass all API calls in Postman, your runner should look like the image I posted above.
This is how the front end should look like:
Hope that helps you. If anyone is interested, I have posted in learning with my code, its in my Github repository.
UPDATE: I completed my FullStack NanoDegree and posted my resume in LinkedIn and Indeed. I am getting overwhelming invitations from recruiters. This knowledge will give you a career boost!
https://www.webune.com/forums/Full-Stack-Coffee-Shop.html


i have time how can i help you?