React Hook Component - Page Spinner/loader Middle Center Of The Page
This react code is a component to add a loading spinner in the middle center of the page while fetching data like through an API. [5193], Last Updated: Mon Jun 24, 2024
cathy
Mon Aug 28, 2023
0 Comments
646 Visits
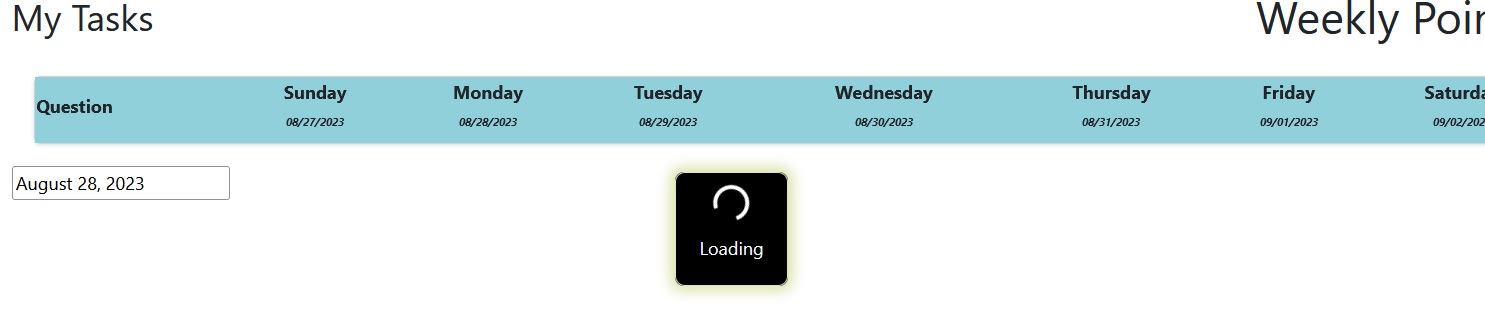
React Page Spinner
Version 2 - One file component only:
Usage:
import PageSpinner from '../../../components/utilities/PageSpinner';
<PageSpinner message="Loading"/>
PageSpinner.jsx
function PageSpinner(props) {
const message = props.message;
const siteSpinner = {
position: "fixed",
height: "100px",
width: "100px",
top: "50%",
left: "50%",
boxShadow: "0px 0px 10px 5px #e0e5b3",
marginTop: "-50px",
backgroundSize: "100%",
border: "1px solid #e0e5b3",
backgroundColor: "#000",
padding: "10px",
borderRadius: "8px",
Zindex: "99999",
textAlign: "center",
color: "#FFF",
}
return (
<div style={siteSpinner}>
<div className="spinner-border"></div>
<div className="mt-2">{message}</div>
</div>
)
}
export default PageSpinner
Old Version 1 - Two files
Source: /g/xampp8/htdocs/laravel/StudentTodo/StudentTodoV2
1.Create a folder called utilities under the components folder
2. Create a component called PageSpinner.jsx with PageSPinner.css in the utilities folder.
3. Copy and paste the code for each file PageSpinner.jsx and PageSPinner.css - See code below.
4. Usage: You can use the hook in your components. For example:
import PageSpinner from '../../components/utilities/PageSpinner';
function Example() {
const [loading, setLoading] = useState(false);
const handleSubmit = () =>{
setLoading(true);
axiosClient.get(`/api`)
.then((res) => {
// SUCCESS
setLoading(false);
})
.catch((err) => {
// ERROR
setLoading(false);
})
}
return (
<div>
{loading && <PageSpinner message="Loading" /> }
<button onClick={handleSubmit()}></button>
</div>
)
}
export default PageSpinner
PageSpinner.jsx
import './PageSpinner.css';
function PageSpinner(props) {
const message = props.message;
return (
<div className="siteSpinner">
<div className="spinner-border"></div>
<div className="mt-2">{message}</div>
</div>
)
}
export default PageSpinner
PageSPinner.css
.siteSpinner{
position:fixed;
height: 100px;
width: 100px;
top: 50%;
left: 50%;
box-shadow: 0px 0px 10px 5px #e0e5b3;
margin-top: -50px;
background-size: 100%;
border:1px solid #e0e5b3;
background-color: #000;
padding: 10px;
border-radius: 8px;
z-index:99999;
text-align: center;
color: #FFF;
}